空格的寬度
首先對空格寬度的定義:空格,由于每個瀏覽器處理會有微小的不同,在這里我將可以選中的寬度作為空格的寬度。視覺寬度和可選中的寬度有 0~3px 的差異(由于 kerning table 的不同),但以下測試的三種瀏覽器中相同。又因在 ClearType(次像素平滑)情況下視覺寬度有所不同(據猜測可選中的寬度應該和不開 ClearType 一致),簡單起見,本文僅研究不開 ClearType 的情況。
測試環境:Firefox 2.0.0.6 / IE 6.0.2900 / IE 7 on WinXP, XHTML transitional (經測試與DTD無關),以下表格中的數字如無單位,均表示像素(px)。
測試方法:利用 CSS 定義字體和字號,選中空格(中-中、英-英、中-英、英-中四種情況),截圖并計算寬度。
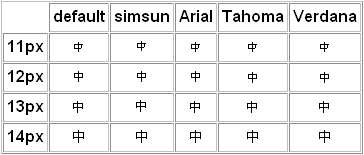
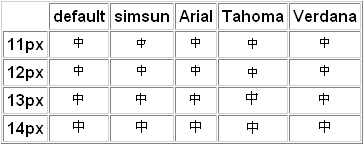
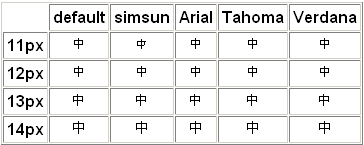
另外以下提到的 font-size: 11px; 都是指定義的字號,在 Firefox 下忠實顯示,在 IE 下實際顯示的字號有所不同,經測試如下圖:
FF下的11px和13px漢字

IE6下的11px和13px漢字

IE7下的11px和13px漢字

- 在宋體下,支持 11px,其余幾種測試字體都是當成 12px 處理;
- IE 6 會把 Tahoma 的 13px 漢字渲染成 14px;IE 7 正常;其余幾種測試字體都按照 13px 正常處理;
- 默認字體、宋體、Arial、Verdana 在 IE 6 和 IE 7 上的字號表現一致。
下面我們開始看空格,以下是測試過程中的一些數據,也可跳過直接看文末的小結部分和這個表格:空格的寬度。在閱讀之前請確保已經看過上文的情況說明
默認都是 16px 的漢字:
| 中-中 | 英-英 | 英-中 | 中-英 | |
|---|---|---|---|---|
| Firefox 2.0 | 8 | 8 | 8 | 8 |
| IE6 | 8 | 4 | 4 | 8 |
| IE7 | 8 | 4 | 4 | 8 |
注:IE 6、7 下如果調了文字大小,最大時空格為11px,較大時空格為10px
當 font-size: 12px; 時:
| 中-中 | 英-英 | 英-中 | 中-英 | |
|---|---|---|---|---|
| Firefox 2.0 | 6 | 6 | 6 | 6 |
| IE6 | 6 | 3 | 3 | 6 |
| IE7 | 6 | 3 | 3 | 6 |


