網(wǎng)站的重新設(shè)計(jì)可能會為它的成長和發(fā)展帶來新的契機(jī)。隨著時間的推移,網(wǎng)站的訪問者變了,而網(wǎng)站本身也有必要隨之進(jìn)化。它并不一定非得和過去一樣,你可以隨著網(wǎng)站設(shè)計(jì)的趨勢重新構(gòu)建它。
當(dāng)你重新設(shè)計(jì)網(wǎng)站的時候,功能實(shí)現(xiàn)與用戶體驗(yàn)是你需要考慮的首要因素。以下的十個重設(shè)案例中,包括了著名的社交網(wǎng)站Facebook,搜索巨頭Google,視頻巨擘Youtube,以及權(quán)威的影視評分網(wǎng)站IMDB。看看這些案例,再點(diǎn)擊每張圖片上方的鏈接訪問原始網(wǎng)頁,你可以對比以下它們的差異。琢磨一下為什么這些重設(shè)是成功的,你可能會從中受益匪淺。
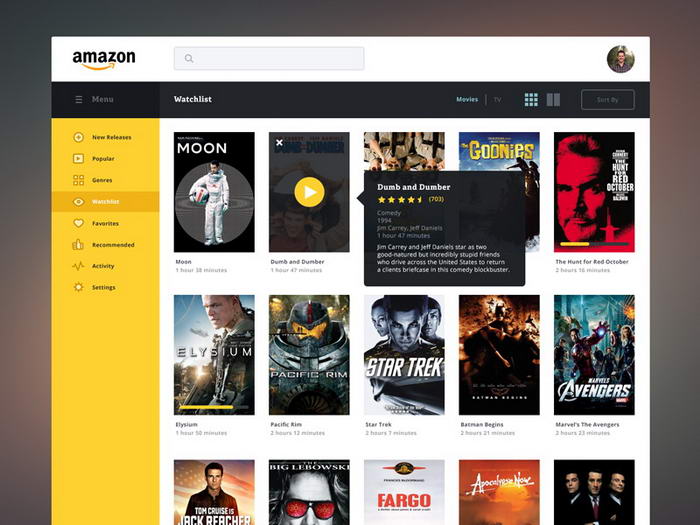
這一設(shè)計(jì)稿出自設(shè)計(jì)師James Cipriano之手,并且發(fā)布在Dribbble上。James強(qiáng)化了Amazon的標(biāo)識色黃色,并應(yīng)用到側(cè)邊欄上。而主體部分的產(chǎn)品圖則比目前的Amazon地設(shè)定更清晰規(guī)整。右上角的個人信息用圓形的頭像替代了,而這正是目前最流行的表現(xiàn)形式。原始的Amazon網(wǎng)站戳這里。
James Cipriano對Amazon的重新設(shè)計(jì)
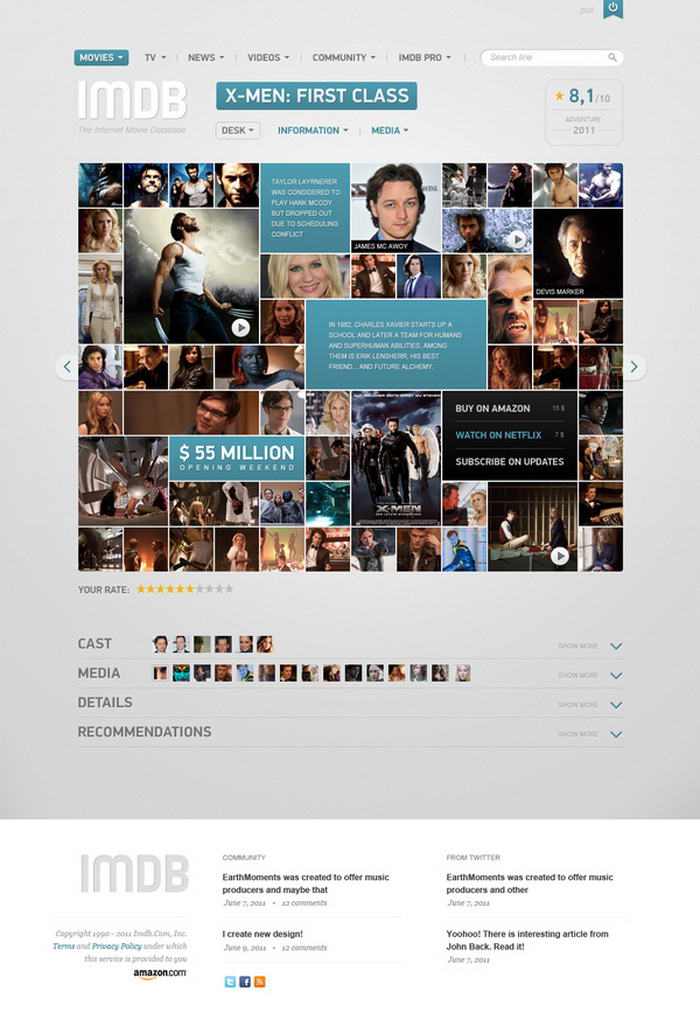
設(shè)計(jì)師Vladimir Kudinov在自己的Behance頁面中發(fā)布了這一設(shè)計(jì)作品。原始的IMDB首頁設(shè)計(jì)來的更傳統(tǒng),而Vladimir的設(shè)計(jì)則采用了圖片拼貼的方式來呈現(xiàn),大小錯落的照片圍繞著純色底的文字選框,充滿了視覺沖擊力。原始的IMDB網(wǎng)站戳這里(需要翻墻)。
Vladimir Kudinov對IMDB的重新設(shè)計(jì)
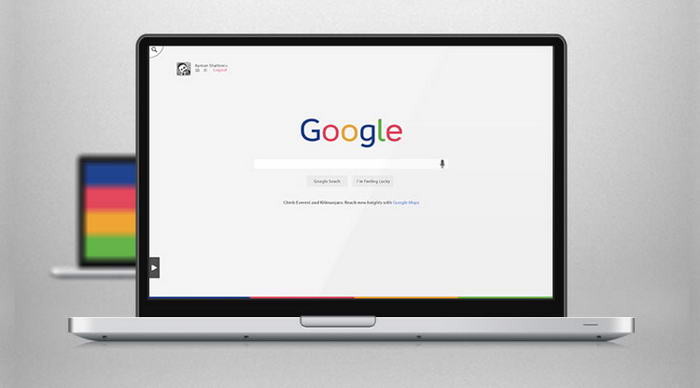
這一重設(shè)作品同樣發(fā)布在Behance上面,作者是Ayman Shaltoni。Ayman的設(shè)計(jì)非常有特色,Google的Logo字體從襯線體替換成了更現(xiàn)代的非襯線體,原本清新的糖果色被更加復(fù)古的色調(diào)所替代。可能是受到了古老的Mac OS 8.5的啟發(fā),原本置于頂端的導(dǎo)航欄被移動到下方,并且可以像抽屜一樣打開,這可能是這一重設(shè)最為亮眼的地方。原始的Google網(wǎng)站戳這里。
Ayman Shaltoni對Google的重新設(shè)計(jì)
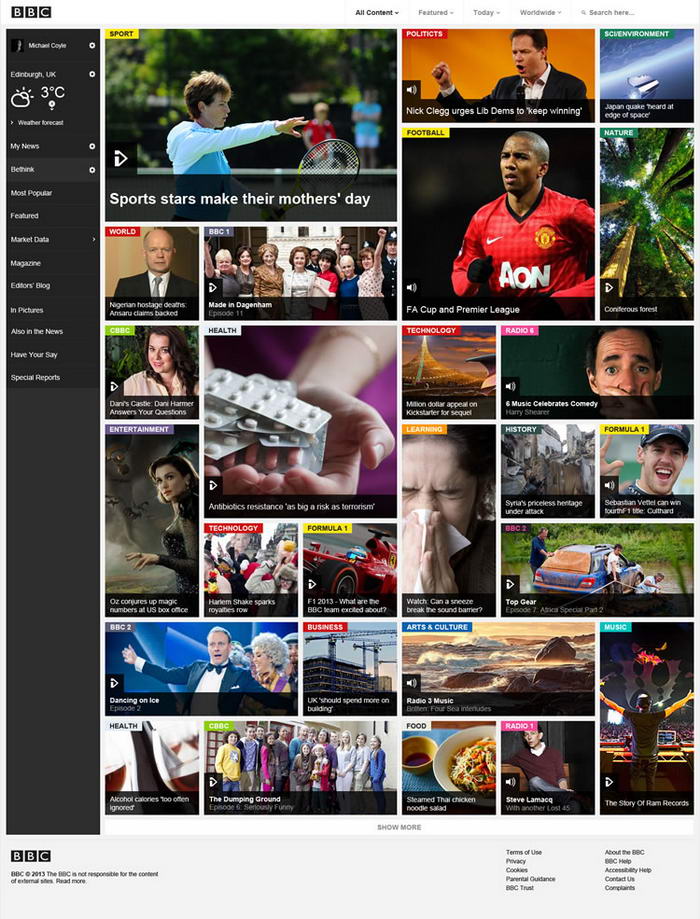
Micheal Coyle也認(rèn)為圖片是最抓人眼球的。他重新設(shè)計(jì)BBC的首頁的時候同樣選擇了將圖片作為呈現(xiàn)的主體,去除大量的文字堆砌,更加直觀。左側(cè)的側(cè)邊欄替代原本BBC網(wǎng)站上各個區(qū)塊的標(biāo)題,整合度更高。原始的BBC網(wǎng)站戳這里。
Michael Coyle對BBC的重新設(shè)計(jì)
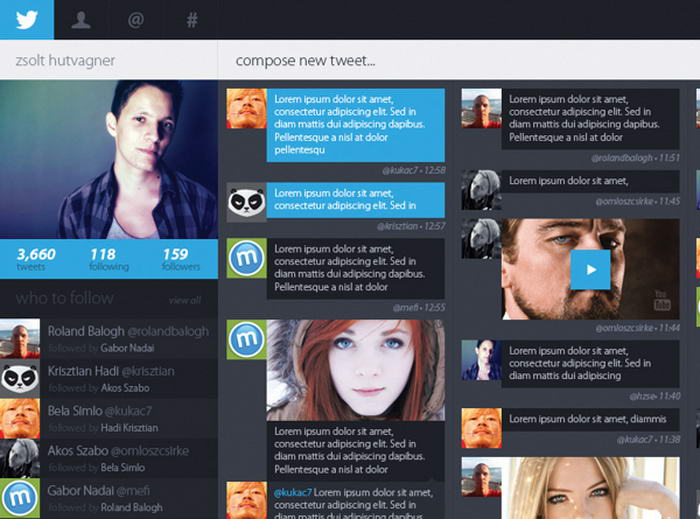
Zsolt所設(shè)計(jì)的Twitter網(wǎng)站采用了獨(dú)特的分欄設(shè)計(jì)。有研究表明正常人閱讀的時候,一眼只能看到幾個字,這也是為什么報紙的排版中每一欄的寬度都不大。而Zsolt的設(shè)計(jì)與此不謀而合。另外,Zsolt的twitter頁面的信息維度也更加的扁平,頁面可以向左滑動,看到更多的欄目,也可以向下滾動,閱讀更多的回復(fù)。原始的twitter網(wǎng)頁戳這里(需要翻墻)。