CSS輕松實(shí)現(xiàn)色塊標(biāo)題標(biāo)識
不少網(wǎng)站開始采用韓式風(fēng)格來建站,這種風(fēng)格的特點(diǎn)是色彩變化豐富、應(yīng)用Flash動(dòng)畫合理、結(jié)構(gòu)新穎,最明顯的特點(diǎn)就是表格或標(biāo)題欄常會(huì)加上一條橫或豎的色帶,如圖1中圈起來的地方就是這樣。

一般人都會(huì)想到用Photoshop等軟件來完成這樣的效果,但如果網(wǎng)頁上這類圖片太多,或是較大時(shí),會(huì)給訪問帶來一定的困難。這里就給大家講一講如何用CSS來做這樣的風(fēng)格,因?yàn)橛肅SS只是對顏色的定義,少了圖片的應(yīng)用,所以基本不會(huì)影響速度。
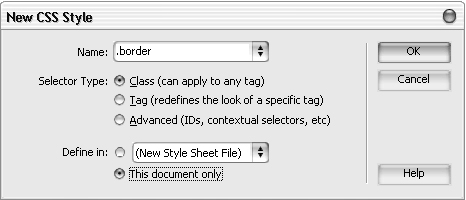
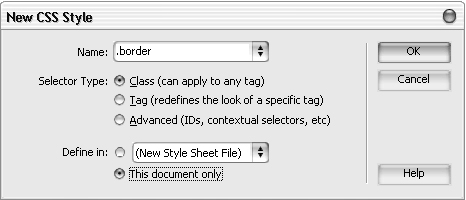
首先,在Dreamweaver MX 2004中為頁面添加一個(gè)CSS效果類,具體設(shè)置如圖2。

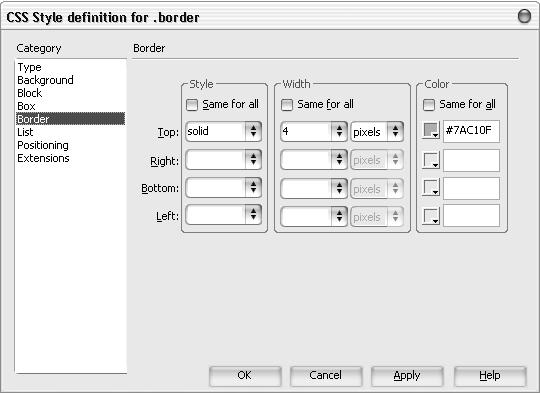
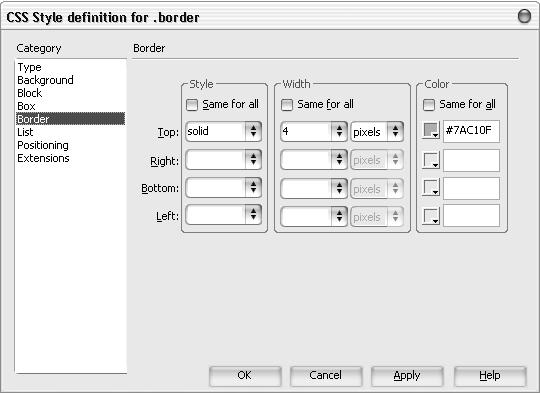
點(diǎn)擊OK后,會(huì)彈出具體的效果設(shè)置,打開其中的border標(biāo)簽,進(jìn)行如圖3的設(shè)置。

然后將Background標(biāo)簽中的Background Color設(shè)置為“#BAEE66”,在你要應(yīng)用這種風(fēng)格的表格上添加這個(gè)CSS效果就OK了。
應(yīng)用這種方法,大家可以做出各式各樣美觀且訪問速度很快的表格來,圖4是筆者試做的幾種風(fēng)格,大家可以根據(jù)border的設(shè)定再結(jié)合表格的設(shè)計(jì)來做出各式各樣的效果來。


一般人都會(huì)想到用Photoshop等軟件來完成這樣的效果,但如果網(wǎng)頁上這類圖片太多,或是較大時(shí),會(huì)給訪問帶來一定的困難。這里就給大家講一講如何用CSS來做這樣的風(fēng)格,因?yàn)橛肅SS只是對顏色的定義,少了圖片的應(yīng)用,所以基本不會(huì)影響速度。
首先,在Dreamweaver MX 2004中為頁面添加一個(gè)CSS效果類,具體設(shè)置如圖2。

點(diǎn)擊OK后,會(huì)彈出具體的效果設(shè)置,打開其中的border標(biāo)簽,進(jìn)行如圖3的設(shè)置。

然后將Background標(biāo)簽中的Background Color設(shè)置為“#BAEE66”,在你要應(yīng)用這種風(fēng)格的表格上添加這個(gè)CSS效果就OK了。
應(yīng)用這種方法,大家可以做出各式各樣美觀且訪問速度很快的表格來,圖4是筆者試做的幾種風(fēng)格,大家可以根據(jù)border的設(shè)定再結(jié)合表格的設(shè)計(jì)來做出各式各樣的效果來。



