�� CSS ���P(gu��n)�����w̎��Ч����˼��
���w��̎���ھW(w��ng)��O(sh��)Ӌ(j��)�ПoՓ��ô��(qi��ng)�{(di��o)Ҳ�����^�������W(w��ng)�ʹ�Á���f��Ϣ�ģ����(j��ng)����ֱ�ӵ���Ϣ���f��ʽ�������֣����ԣ��˽�һ�c(di��n)���w�Ļ���֪�R(sh��)��(du��)���O(sh��)Ӌ(j��)���f߀�Ƿdz���Ҫ�ġ�
���ĺ�Ӣ�ĵ����^(q��)�e���������Ƿ��K�֣�Ӣ����ƴ�����֣��@��(du��)���w��̎����Ӱ��Ǿ�ġ���������ĈDʾ�͕�(hu��)�l(f��)�F(xi��n)��Ӣ�����w�����Щ׃�����������w�ﶼ�����ˡ�

�������ĵ��x�ߣ���(x��)�T�ԵĽ��ܷ��K�Π�������x�Ć�Ԫ���䌍(sh��)��(du��)���۾����f���@��һ�N����ƣ�ڵķ�ʽ����x�ĕr(sh��)�����ҕ����(sh��)�H���Ǹ��S�������ֵ����Ρ������@��(g��)���ӡ�
NOW I VE TRIED TO TALK TO YOU AND MAKE YOU UNDERSTAND
Now I ve tried to talk to you and make you understand
��һ�и������x�أ�
��һ�к����ĵ�������Щ��ƣ���ͬ���ǣ�ÿ��(g��)���Ć��־ͺñ�һ��������׃��Ҫ��26��(g��)Ӣ����ĸ�S���Ķ࣬��(du��)���҂����f���҂��������@��(g��)���c(di��n)�������O(sh��)Ӌ(j��)�r(sh��)߀����һЩ���}��Ҫ���]���Ҳ����O(sh��)Ӌ(j��)��������f�IJ���(du��)��Ո(q��ng)?ji��n)���������ӑՓ���@Щ��(n��i)�����ҽ���Typography�ĕr(sh��)��������һ��ԭ�t������ġ���Ҳ���V�W(xu��)��һ��Ԓ����The purpose of rule is to break the rule.�� �O(sh��)Ӌ(j��)ԭ�t�������Ǟ��˴���ԭ�t���@Ҳ�����^��creativity�ı��F(xi��n)�����}������Ҫ��֪��ԭ�t������혏�ԭ�t�M(j��n)�о���(x��)��ֻ��������Ϥԭ�t֮����п��ܴ���ԭ�t�@�F(xi��n)��Ą�(chu��ng)���ԣ�����ԭ�t����ζ��ԭ�t��ȱ�ݺ��e(cu��)�`��ֻ���㌦(du��)�@Щԭ�t�Ąe���IJõ�ʹ�ã��������һЩ��ͬ�r(sh��)Ҳ��(du��)�����ƉĵIJ�����һ�����a(b��)�����ƺ������c(di��n)�܌W(xu��)��ζ����
�҂�(g��)���Ԟ���^��Ҫ�Ďׂ�(g��)ԭ�t��(�m����Ӣ�ĵ�����):
���w���x��Ҫ���]ԓ���ֵ���;��������(bi��o)�}�أ�߀�Ƕ������֣�
ͨ�����f san serif ���w�m�������(bi��o)�}ʹ�ã����� Arial��serif ���w�m�������������ʹ�ã�����Time New Roman����(du��)�ھW(w��ng)��O(sh��)Ӌ(j��)���f���Ўׂ�(g��)���w���ҏ�(qi��ng)�����]�ģ�verdana, tahoma, georgia����(sh��)�ϣ��� Verdana �@��(g��)���w����������피�(j��)�����w�O(sh��)Ӌ(j��)�����˲������r(sh��)�g�O(sh��)Ӌ(j��)�����ģ�Microsoftؓ(f��)؟(z��)�I�Σ� Ȼ�����M(f��i)�ṩ�o�Ñ����@��(g��)���w��IE���b��һ���֣�����㰲�b��IE 4���ϵİ汾�������X���һ�����@��(g��)���w�������㲻��?f��)?d��n)���Ñ��Ƿ����@��(g��)���w�������O(sh��)Ӌ(j��)���]�����w����Ļ���@ʾ�Ŀ����挦(du��)�Ć��}�������ṩ�˽��������Ĵ𰸡�Ψһ���韩�����Ľ�������������҂�ʹ�õĕr(sh��)��]���˂�(g��)�ԣ���?y��n)�ÿ��(g��)�˶�ʹ������
��̖(h��o)�Ĵ�С��
Փ����ܶ�ӑՓ���P(gu��n)��pixle ��߀��point�ã� �ҾͲ��؏�(f��)�ˣ����@���������������̖(h��o)�Ĵ�С��CSS��кܶͬ�Ć�λ�������������
�^��(du��)����mm, cm, in, pt, pc
����(du��)����em, ex
����(du��)���O(sh��)�䣺px
����Ҫ���f����� em �� ex��em �� css ������������w��̖(h��o)�Ĵ�С�����猦(du��)��12 pt�����w���f, 1 em �͵���12 pt ������
p {
font-size: 10pt;
text-indent: 1em
}
Ҳ�S���(hu��)�f�ҿ�����text-indent: 10pt�팍(sh��)�F(xi��n)ͬ�ӵ�Ч����������ֻ��������������£�����Ñ��X�����Ğg�[���O(sh��)�����w��С��14pt���õĕr(sh��)�������O(sh��)Ӌ(j��)�ı�����ʧȥ�ˣ���������(du��)�ߴ猦(du��)�ھW(w��ng)퓵Ŀ���s���O(sh��)Ӌ(j��)�Ƿdz������ġ�
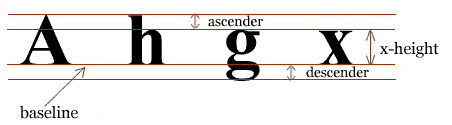
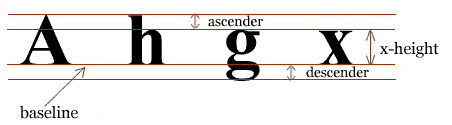
ex �� em ��ƣ������M��ͬ�� �ص�����ĈDʾ��x-height ��(du��)��ÿһ�N���w���f�Dz�ͬ�ģ�ex �Ǹ���(j��)���w�� x-height �����x���w�Ĵ�С��
��(du��)�R��ʽ��
���ʹ����(du��)�R������Ҫ����ʹ�����Ҍ�(du��)�R����������һ��(g��)������O(sh��)Ӌ(j��)Ŀ�ģ���(du��)�R�r(sh��)�҂�(c��)�IJ���(du��)�R���Ǟ�����x�ķ��㣬�҂�(c��)��׃����(du��)���ҕ����һ��(g��)������������׃�����V����۾����ԓQ���ˡ�
���g�ࣿ
���g��ȡ�Q�����w�Ĵ�С��һ����f��С����̖(h��o)��Ҫ��һ�c(di��n)�����g����������x���������w�ھW(w��ng)�������]�����g����O(sh��)������(du��)����x������ց��f���x�ߵĞ�(z��i)�y�������m��(d��ng)�O(sh��)��line-height�Ƿdz���Ҫ�ġ�һ��أ� line-height �ھW(w��ng)��O(sh��)Ӌ(j��)�Б�(y��ng)ԓ�����w��С��1.5����2����Word ���������ı���ܛ��� һ���O(sh��)�����w��120%����ȱʡ�����g�ࡣcss��� line- height �O(sh��)�����Ǿ��ֺ����ÿһ�е����£�Ҳ�����f����� line-height �O(sh��)���� 20px ��Ԓ����ôÿһ�����ֵ����¸���10px���g�ࡣ
���g����ַ��g�ࣿ
���������;����(du��)���ā��f�@���ߑ�(y��ng)ԓ����ͬ�ġ��@��(g��)�O(sh��)���ı������Ǟ��˽�QijЩ���w�O(sh��)Ӌ(j��)��ȱ�ݣ����������ֵĿ��x�ԡ�
���ĺ�Ӣ�ĵ����^(q��)�e���������Ƿ��K�֣�Ӣ����ƴ�����֣��@��(du��)���w��̎����Ӱ��Ǿ�ġ���������ĈDʾ�͕�(hu��)�l(f��)�F(xi��n)��Ӣ�����w�����Щ׃�����������w�ﶼ�����ˡ�

�������ĵ��x�ߣ���(x��)�T�ԵĽ��ܷ��K�Π�������x�Ć�Ԫ���䌍(sh��)��(du��)���۾����f���@��һ�N����ƣ�ڵķ�ʽ����x�ĕr(sh��)�����ҕ����(sh��)�H���Ǹ��S�������ֵ����Ρ������@��(g��)���ӡ�
NOW I VE TRIED TO TALK TO YOU AND MAKE YOU UNDERSTAND
Now I ve tried to talk to you and make you understand
��һ�и������x�أ�
��һ�к����ĵ�������Щ��ƣ���ͬ���ǣ�ÿ��(g��)���Ć��־ͺñ�һ��������׃��Ҫ��26��(g��)Ӣ����ĸ�S���Ķ࣬��(du��)���҂����f���҂��������@��(g��)���c(di��n)�������O(sh��)Ӌ(j��)�r(sh��)߀����һЩ���}��Ҫ���]���Ҳ����O(sh��)Ӌ(j��)��������f�IJ���(du��)��Ո(q��ng)?ji��n)���������ӑՓ���@Щ��(n��i)�����ҽ���Typography�ĕr(sh��)��������һ��ԭ�t������ġ���Ҳ���V�W(xu��)��һ��Ԓ����The purpose of rule is to break the rule.�� �O(sh��)Ӌ(j��)ԭ�t�������Ǟ��˴���ԭ�t���@Ҳ�����^��creativity�ı��F(xi��n)�����}������Ҫ��֪��ԭ�t������혏�ԭ�t�M(j��n)�о���(x��)��ֻ��������Ϥԭ�t֮����п��ܴ���ԭ�t�@�F(xi��n)��Ą�(chu��ng)���ԣ�����ԭ�t����ζ��ԭ�t��ȱ�ݺ��e(cu��)�`��ֻ���㌦(du��)�@Щԭ�t�Ąe���IJõ�ʹ�ã��������һЩ��ͬ�r(sh��)Ҳ��(du��)�����ƉĵIJ�����һ�����a(b��)�����ƺ������c(di��n)�܌W(xu��)��ζ����
�҂�(g��)���Ԟ���^��Ҫ�Ďׂ�(g��)ԭ�t��(�m����Ӣ�ĵ�����):
���w���x��Ҫ���]ԓ���ֵ���;��������(bi��o)�}�أ�߀�Ƕ������֣�
ͨ�����f san serif ���w�m�������(bi��o)�}ʹ�ã����� Arial��serif ���w�m�������������ʹ�ã�����Time New Roman����(du��)�ھW(w��ng)��O(sh��)Ӌ(j��)���f���Ўׂ�(g��)���w���ҏ�(qi��ng)�����]�ģ�verdana, tahoma, georgia����(sh��)�ϣ��� Verdana �@��(g��)���w����������피�(j��)�����w�O(sh��)Ӌ(j��)�����˲������r(sh��)�g�O(sh��)Ӌ(j��)�����ģ�Microsoftؓ(f��)؟(z��)�I�Σ� Ȼ�����M(f��i)�ṩ�o�Ñ����@��(g��)���w��IE���b��һ���֣�����㰲�b��IE 4���ϵİ汾�������X���һ�����@��(g��)���w�������㲻��?f��)?d��n)���Ñ��Ƿ����@��(g��)���w�������O(sh��)Ӌ(j��)���]�����w����Ļ���@ʾ�Ŀ����挦(du��)�Ć��}�������ṩ�˽��������Ĵ𰸡�Ψһ���韩�����Ľ�������������҂�ʹ�õĕr(sh��)��]���˂�(g��)�ԣ���?y��n)�ÿ��(g��)�˶�ʹ������
��̖(h��o)�Ĵ�С��
Փ����ܶ�ӑՓ���P(gu��n)��pixle ��߀��point�ã� �ҾͲ��؏�(f��)�ˣ����@���������������̖(h��o)�Ĵ�С��CSS��кܶͬ�Ć�λ�������������
�^��(du��)����mm, cm, in, pt, pc
����(du��)����em, ex
����(du��)���O(sh��)�䣺px
����Ҫ���f����� em �� ex��em �� css ������������w��̖(h��o)�Ĵ�С�����猦(du��)��12 pt�����w���f, 1 em �͵���12 pt ������
p {
font-size: 10pt;
text-indent: 1em
}
Ҳ�S���(hu��)�f�ҿ�����text-indent: 10pt�팍(sh��)�F(xi��n)ͬ�ӵ�Ч����������ֻ��������������£�����Ñ��X�����Ğg�[���O(sh��)�����w��С��14pt���õĕr(sh��)�������O(sh��)Ӌ(j��)�ı�����ʧȥ�ˣ���������(du��)�ߴ猦(du��)�ھW(w��ng)퓵Ŀ���s���O(sh��)Ӌ(j��)�Ƿdz������ġ�
ex �� em ��ƣ������M��ͬ�� �ص�����ĈDʾ��x-height ��(du��)��ÿһ�N���w���f�Dz�ͬ�ģ�ex �Ǹ���(j��)���w�� x-height �����x���w�Ĵ�С��
��(du��)�R��ʽ��
���ʹ����(du��)�R������Ҫ����ʹ�����Ҍ�(du��)�R����������һ��(g��)������O(sh��)Ӌ(j��)Ŀ�ģ���(du��)�R�r(sh��)�҂�(c��)�IJ���(du��)�R���Ǟ�����x�ķ��㣬�҂�(c��)��׃����(du��)���ҕ����һ��(g��)������������׃�����V����۾����ԓQ���ˡ�
���g�ࣿ
���g��ȡ�Q�����w�Ĵ�С��һ����f��С����̖(h��o)��Ҫ��һ�c(di��n)�����g����������x���������w�ھW(w��ng)�������]�����g����O(sh��)������(du��)����x������ց��f���x�ߵĞ�(z��i)�y�������m��(d��ng)�O(sh��)��line-height�Ƿdz���Ҫ�ġ�һ��أ� line-height �ھW(w��ng)��O(sh��)Ӌ(j��)�Б�(y��ng)ԓ�����w��С��1.5����2����Word ���������ı���ܛ��� һ���O(sh��)�����w��120%����ȱʡ�����g�ࡣcss��� line- height �O(sh��)�����Ǿ��ֺ����ÿһ�е����£�Ҳ�����f����� line-height �O(sh��)���� 20px ��Ԓ����ôÿһ�����ֵ����¸���10px���g�ࡣ
���g����ַ��g�ࣿ
���������;����(du��)���ā��f�@���ߑ�(y��ng)ԓ����ͬ�ġ��@��(g��)�O(sh��)���ı������Ǟ��˽�QijЩ���w�O(sh��)Ӌ(j��)��ȱ�ݣ����������ֵĿ��x�ԡ�


